

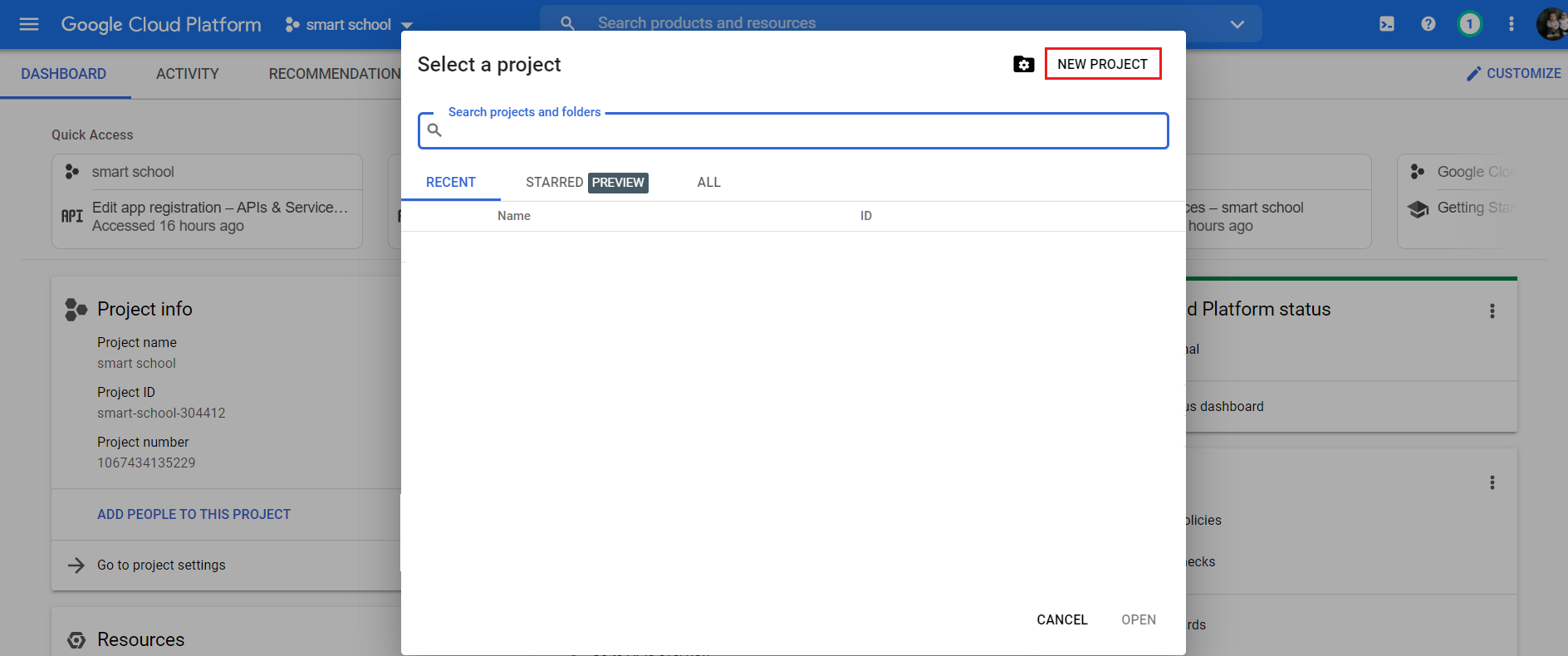
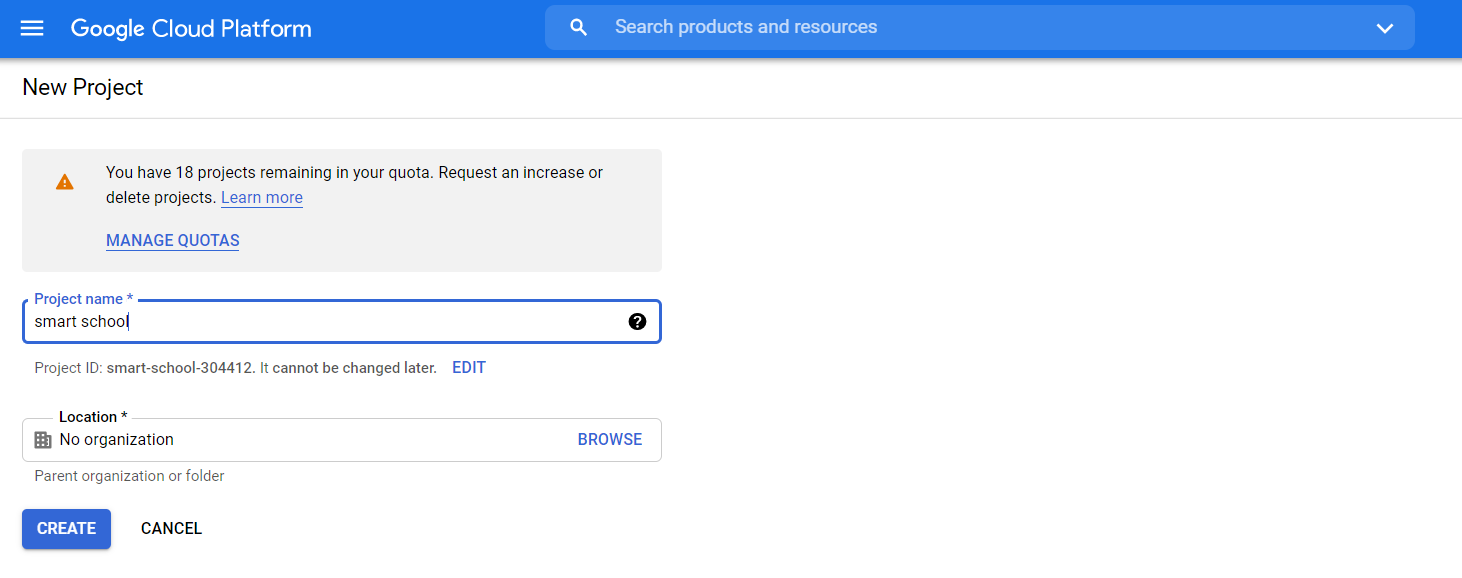
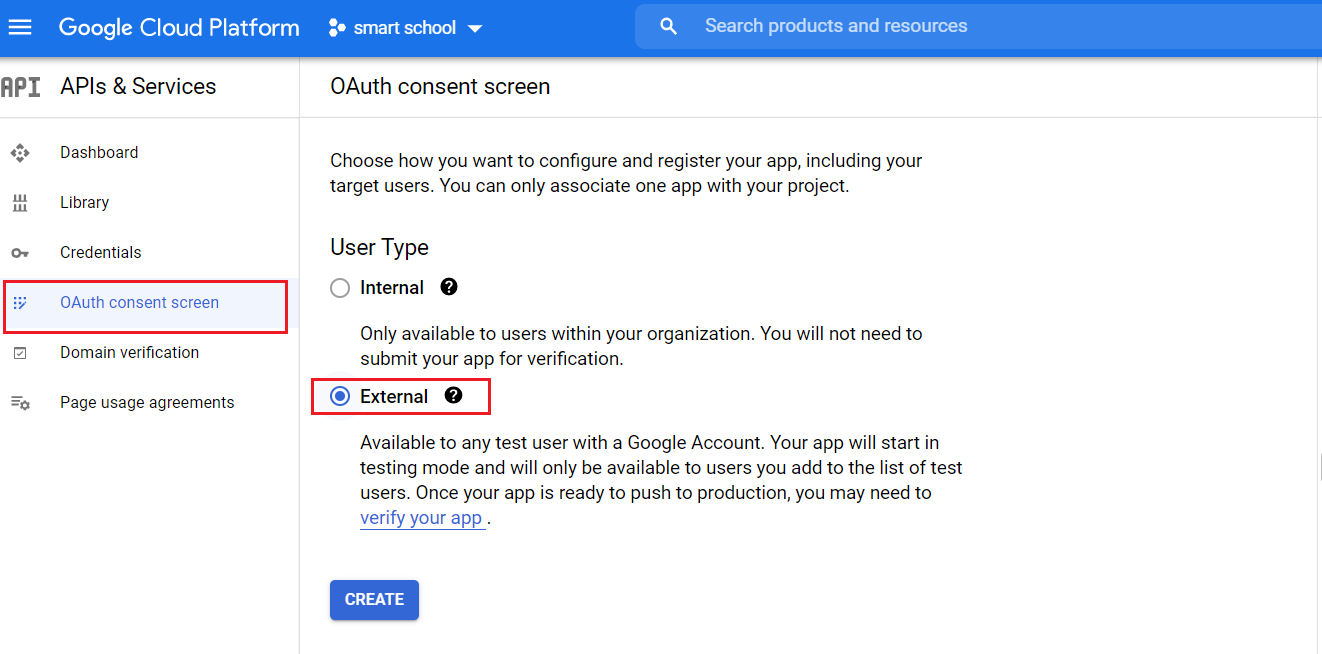
Once project is created, go to the dashboard page and click on the OAuth consent screen link and then choose User type External and then click on the Create button.

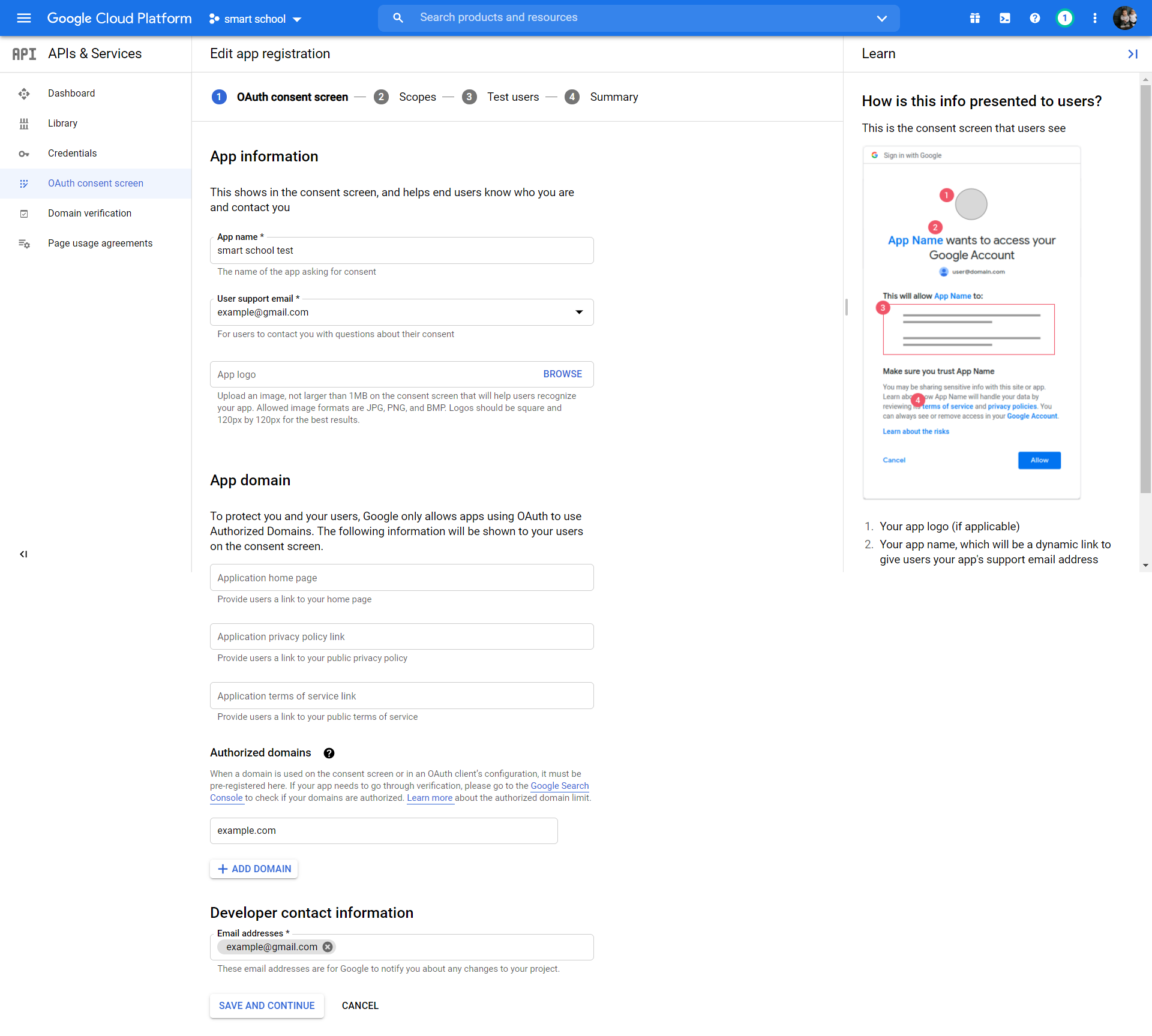
Now provide your App information App name, User support email, Authorized domains, Developer contact information and then click on the Save and Continue button.

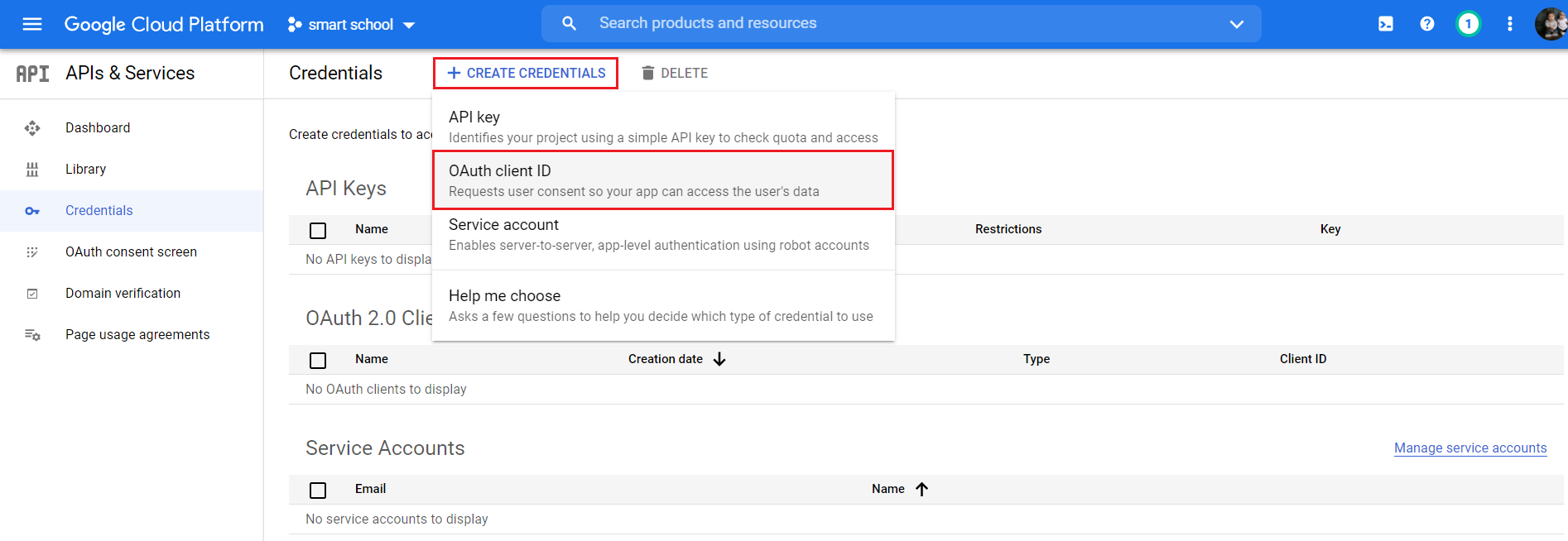
After saving App information, click on the Credentials link then choose 0Auth Client ID option from CREATE CREDENTIALS.

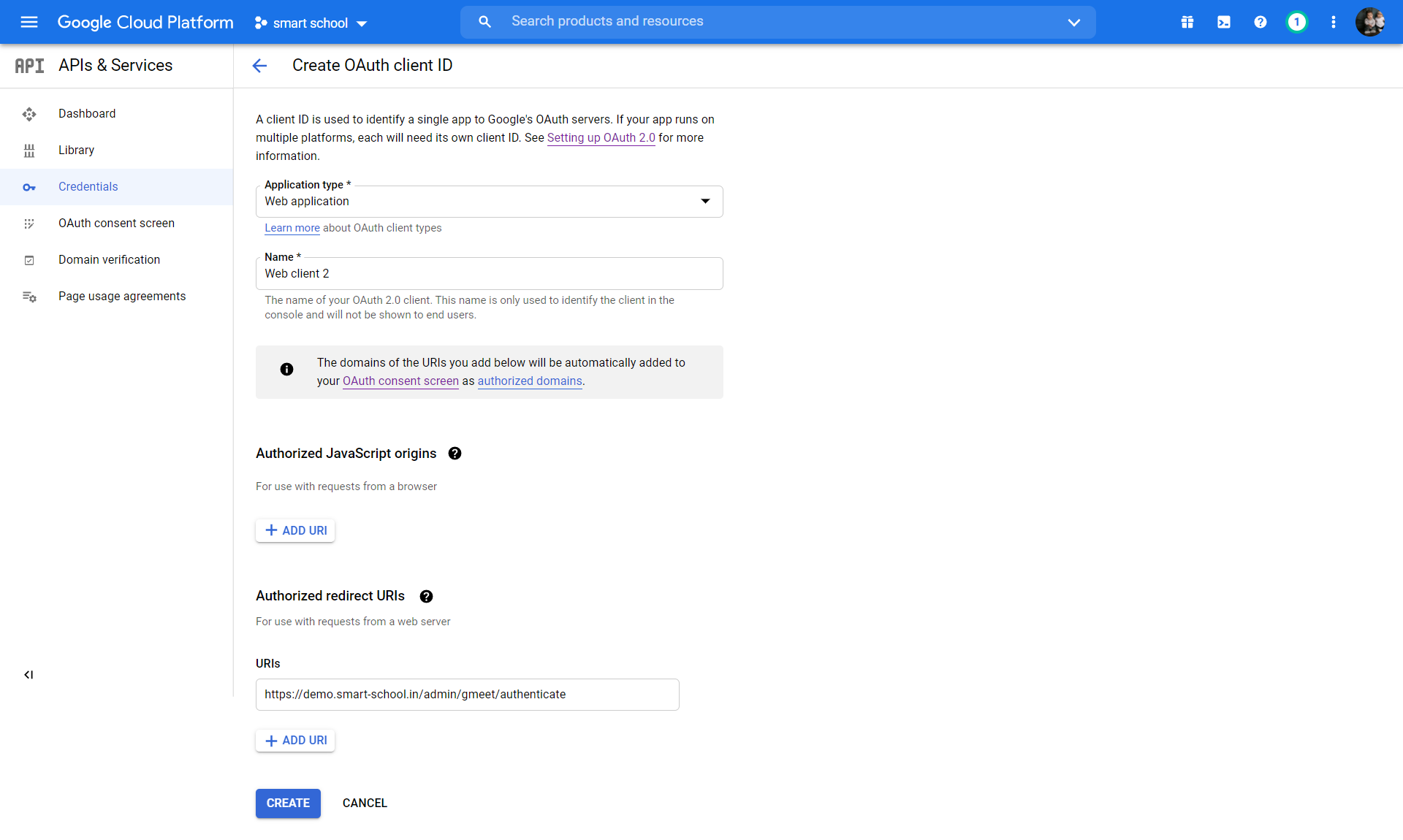
Now create 0Auth Client ID, for this select Application type and provide Authorized redirect URIs and then click on the Create button.

Note: Google Gmeet only supports https based URL, so if you provide http instead of https in URL then you will get " Invalid redirect : This app has a publishing status of 'In production.' URI must use https:// as the scheme " error, so you must use https (https://demo.smart-school.in/admin/gmeet/authenticate) URL.
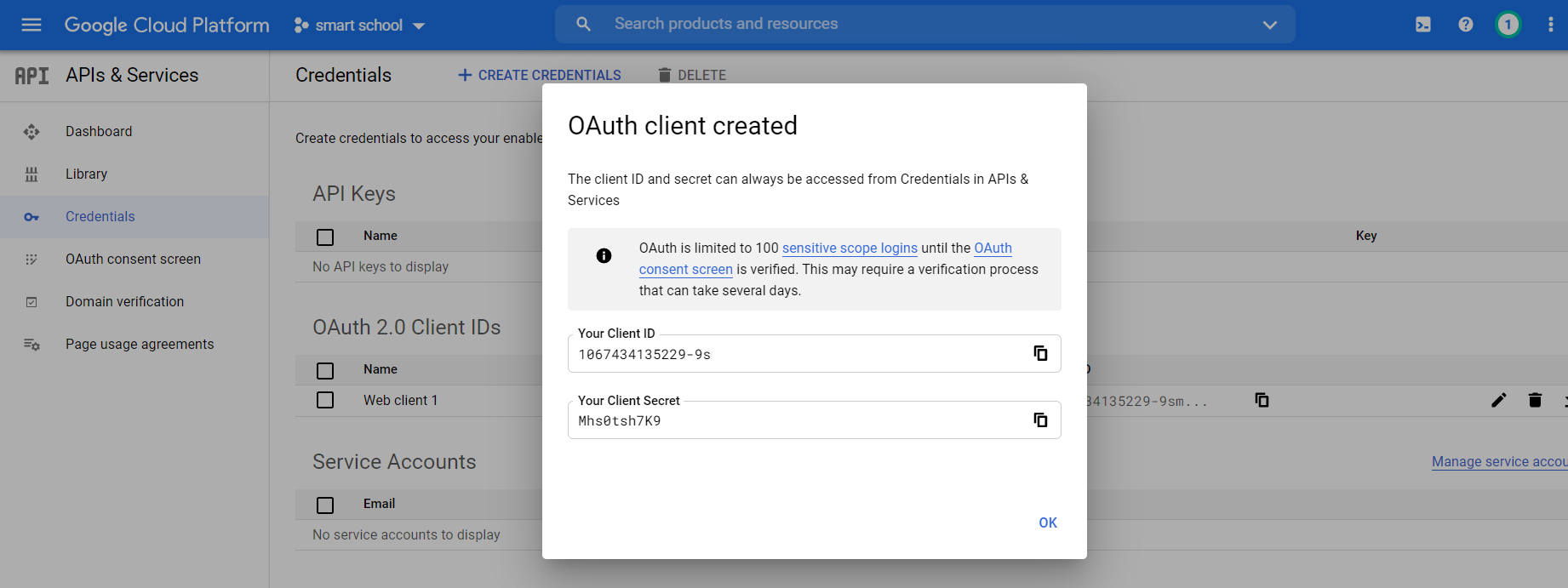
Once you click on the Create button, your Client ID will be created and you will get Client ID and Secret Key.

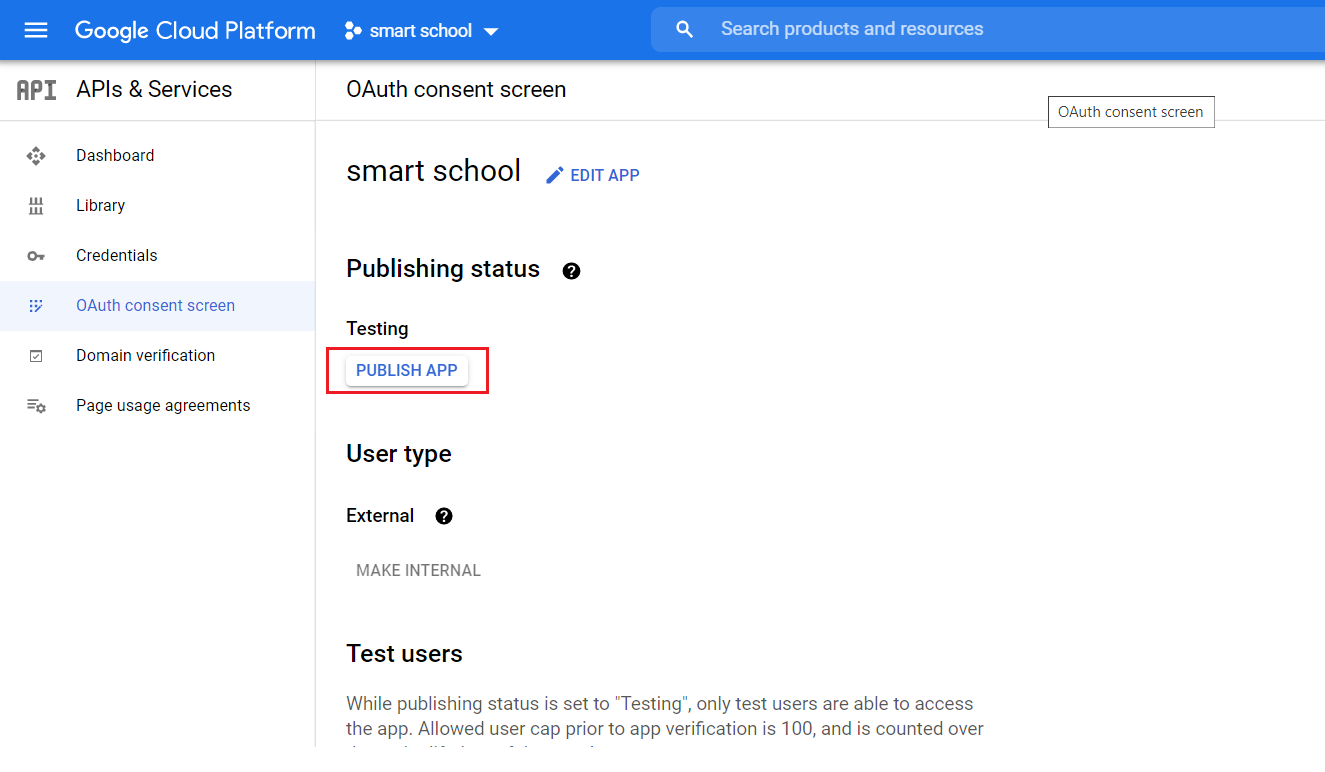
Now go to the 0Auth consent screen and then publish your app by clicking on PUBLISH APP button.

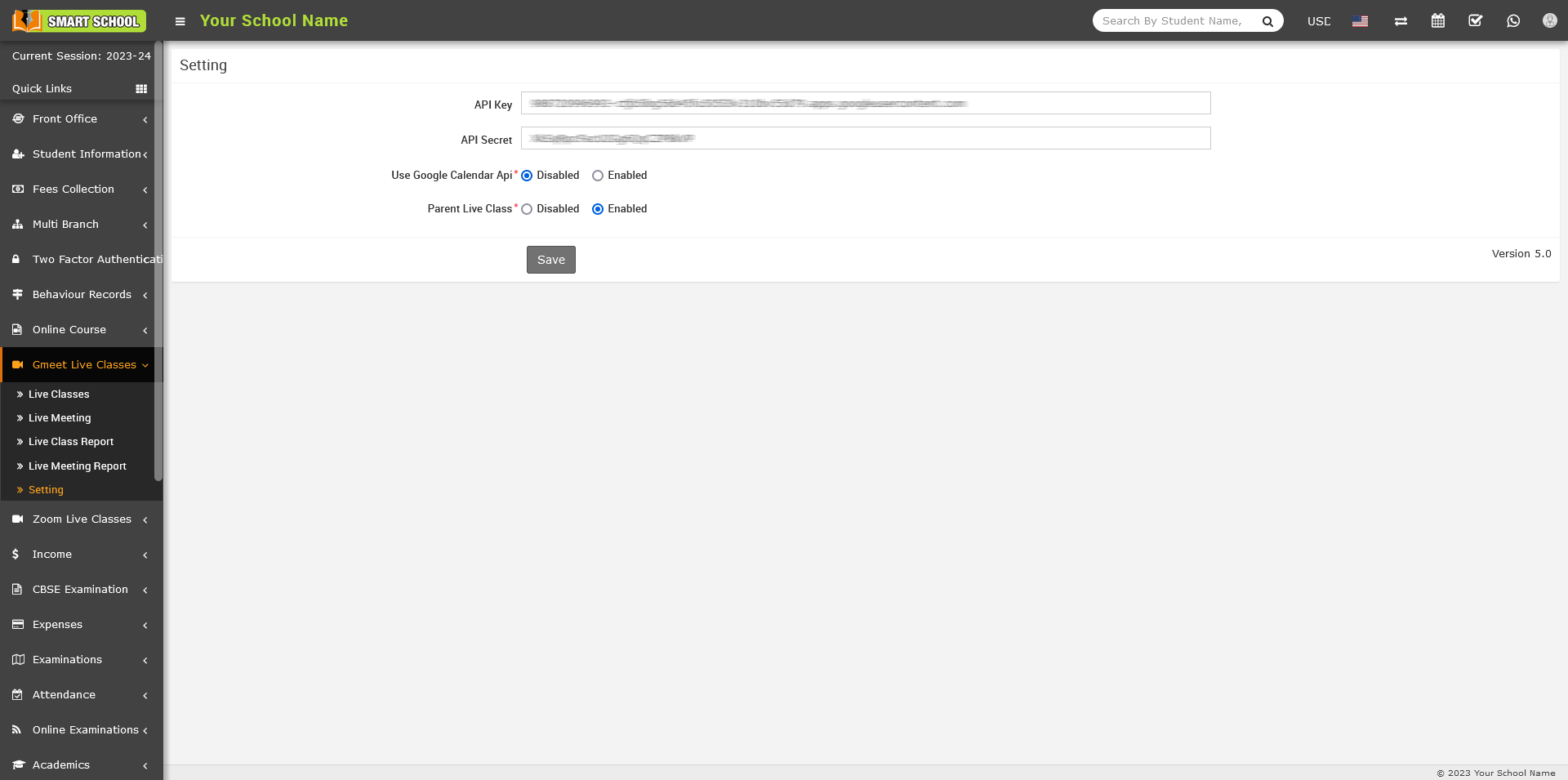
Now enter your Client ID and Secret Key on your Gmeet setting page and check Use Google Calendar Api option Enabled and then click on the Save button.